jQuery.extend() is a very powerful function for merging two objects or for extending jQuery with custom plugins.
There is but one little gotcha to think about: as in most function calls the order of parameters matters 🙂
Following two fragments of code yields different objects
var a = {
aa : '1'
, bb : '2'
, cc : '3'
};
var b = {
aa : '11'
, bb : '22'
, dd: 3
};
var result_a = $.extend({}, true, a, b);
var result_b = $.extend({}, true, b, a);
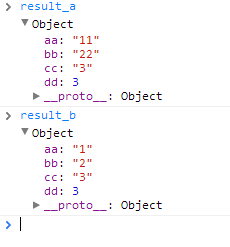
The result will be this:
Notice that I use $.extend({}, true, a, b) instead of $.extend(a, b). The first parameter (which is optional) is the target which should receive merged properties. If none is given than the first object is extended automatically.